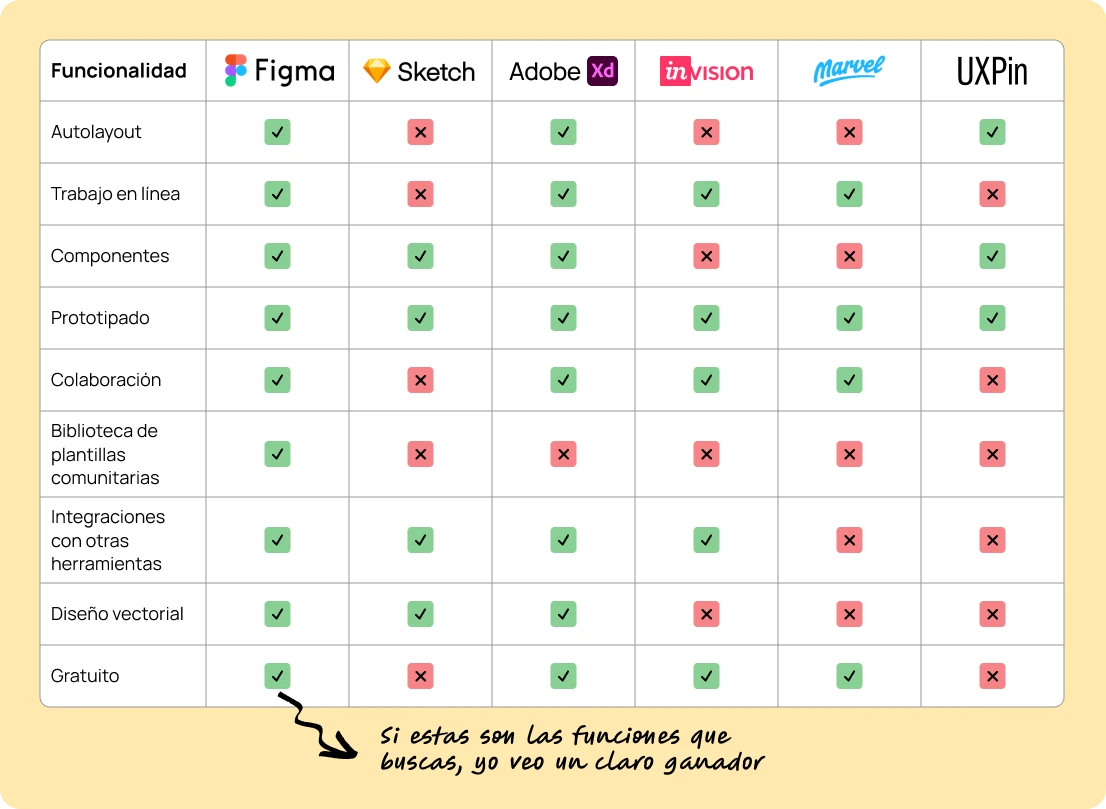
Figma se ha convertido en una opción popular en el mundo del diseño gracias a sus numerosas funciones y herramientas. Si estás interesado en el diseño gráfico y el diseño de interfaces, Figma es una herramienta online gratuita que ofrece una amplia gama de opciones para ayudarte a diseñar, investigar y planificar tus proyectos.
A continuación, explicaremos en detalle qué es Figma, para qué sirve y las características más interesantes que ofrece.
🎨 ¿Qué es y para qué sirve Figma?
Figma es una potente herramienta en línea para la ideación, planificación, diseño, testeo y artes finales de cualquier proyecto digital. Diseñadores de todo el mundo utilizan Figma para crear, colaborar y compartir sus diseños de manera efectiva.
Ya sea que estés trabajando en el diseño de una interfaz de usuario para una aplicación móvil o para un sitio web, Figma te proporciona todas las herramientas necesarias para llevar tus ideas desde la concepción hasta la implementación.
Aparte de su uso para diseño web y app, hay muchas situaciones en las que utilizar Figma es una muy buena opción. Por ejemplo, para diseñar posts, stories, miniaturas y elementos visuales para redes sociales y vídeos. Se pueden crear plantillas (componentes, lo explicamos más adelante) de forma sencilla, para diseñar de forma más sistemática.
💻 ¡ESTUDIA DISEÑO UX UI!
Domina todas las técnicas del diseño de interfaces, conviértete en UX UI Designer.
Beneficios principales
Componentes
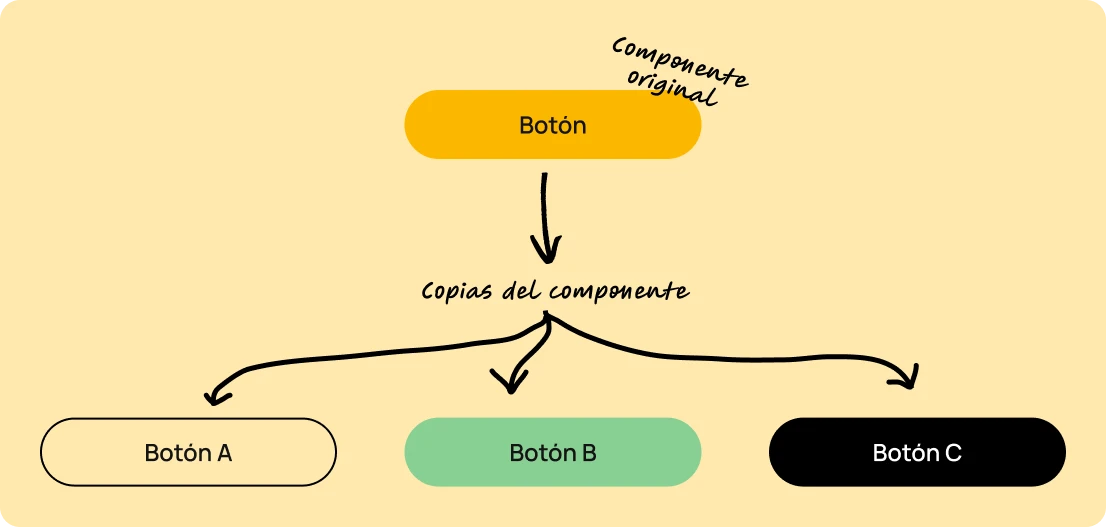
Una de las características más destacadas de Figma son los componentes. Estos elementos de diseño reutilizables te permiten crear una biblioteca de elementos comunes, como botones, barras de navegación o tarjetas. Lo mejor de todo es que los componentes se actualizan automáticamente en todos los lugares donde se utilizan, lo que garantiza una coherencia visual y ahorra tiempo en el proceso de diseño.
Por ejemplo, si has duplicado un componente muchas veces y necesitas cambiar el tamaño de la tipografía en todos ellos, en lugar de seleccionarla uno por uno, puedes cambiarlo en el componente original, y todas sus copias se verán afectadas a la vez.

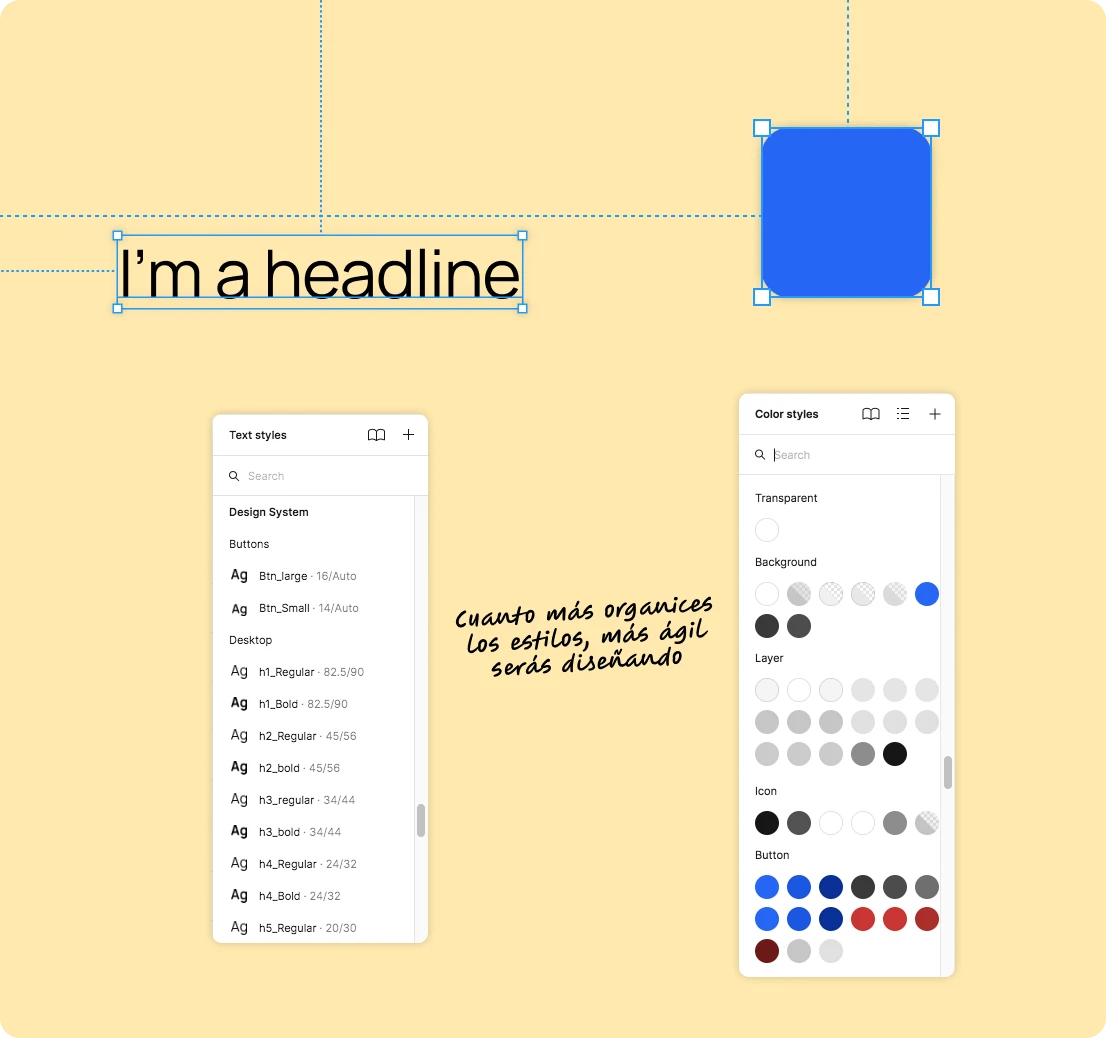
Sistemas de diseño compartidos
Estos sistemas permiten a los equipos trabajar de forma transversal en proyectos, pudiendo acceder a ellos desde cualquiera de sus documentos. Esos sistemas establecen reglas y pautas para mantener una coherencia visual en toda la interfaz. Incluyen elementos como tipografías, colores, iconografía y estilos de objeto, asegurando que todos los aspectos del diseño se mantengan consistentes y alineados.

Auto layout o adaptabilidad automática
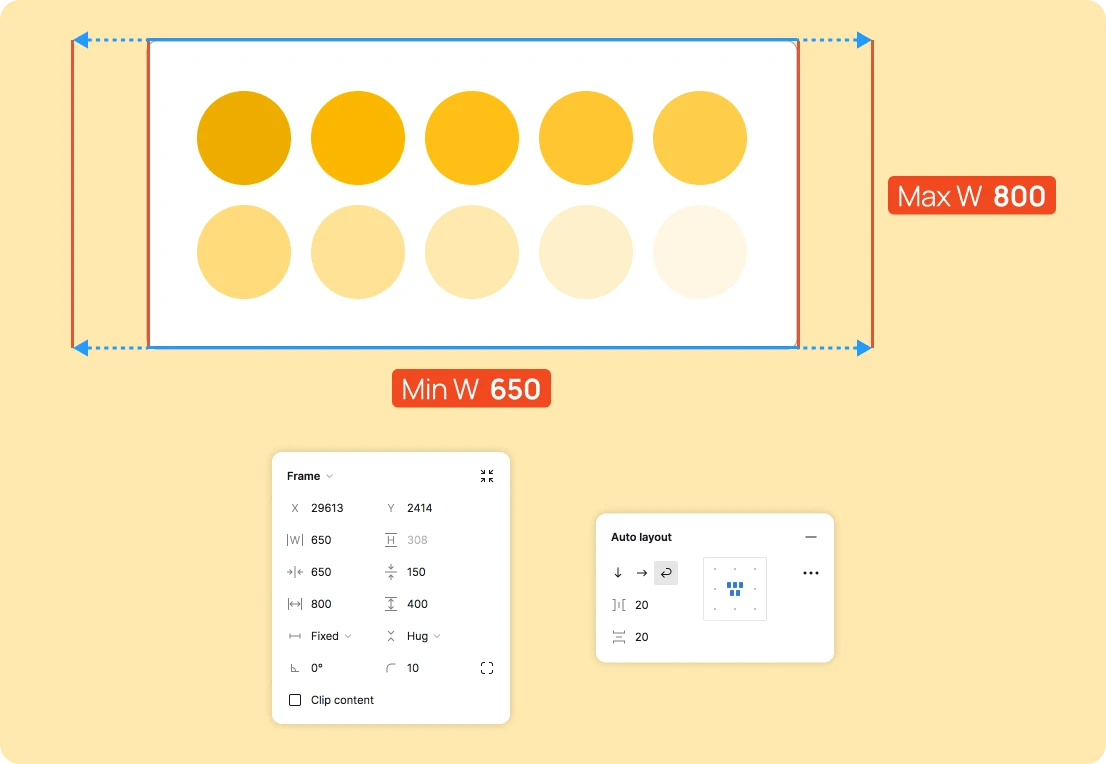
Una de las funciones más queridas de Figma es el Auto layout. Puedes seleccionar la cantidad de elementos de tu diseño que desees, y agruparlos de forma en que cambiando ciertas propiedades, el tamaño y organización del grupo se adaptarán automáticamente a tus deseos. Estas son las propiedades que puedes cambiar:
- Espacio concreto entre elementos, en píxeles.
- Espacio automático entre elementos; si quieres que el grupo ocupe un ancho específico, puedes hacer que el espacio entre elementos se adapte al ancho del grupo.
- Organización vertical, horizontal o responsiva (wrap). La organización responsiva ha salido en la última actualización, y consiste en que la dirección de los elementos se adaptará según el ancho o alto total del grupo.
- Padding horizontal y vertical (espacio entre los elementos dentro de la caja grupal, y el borde de esta).
- Ancho y alto. Puede ser fijo o variable. Por ejemplo, puedes decirle que se adapte al tamaño de la caja contenedora. Además, con la nueva actualización puedes añadir medidas máximas y mínimas según lo que te interese.
- Posición del contenido. Puedes decidir hacia dónde se organizarán los elementos de tu auto layout: parte superior, media, inferior, centro, izquierda, derecha…

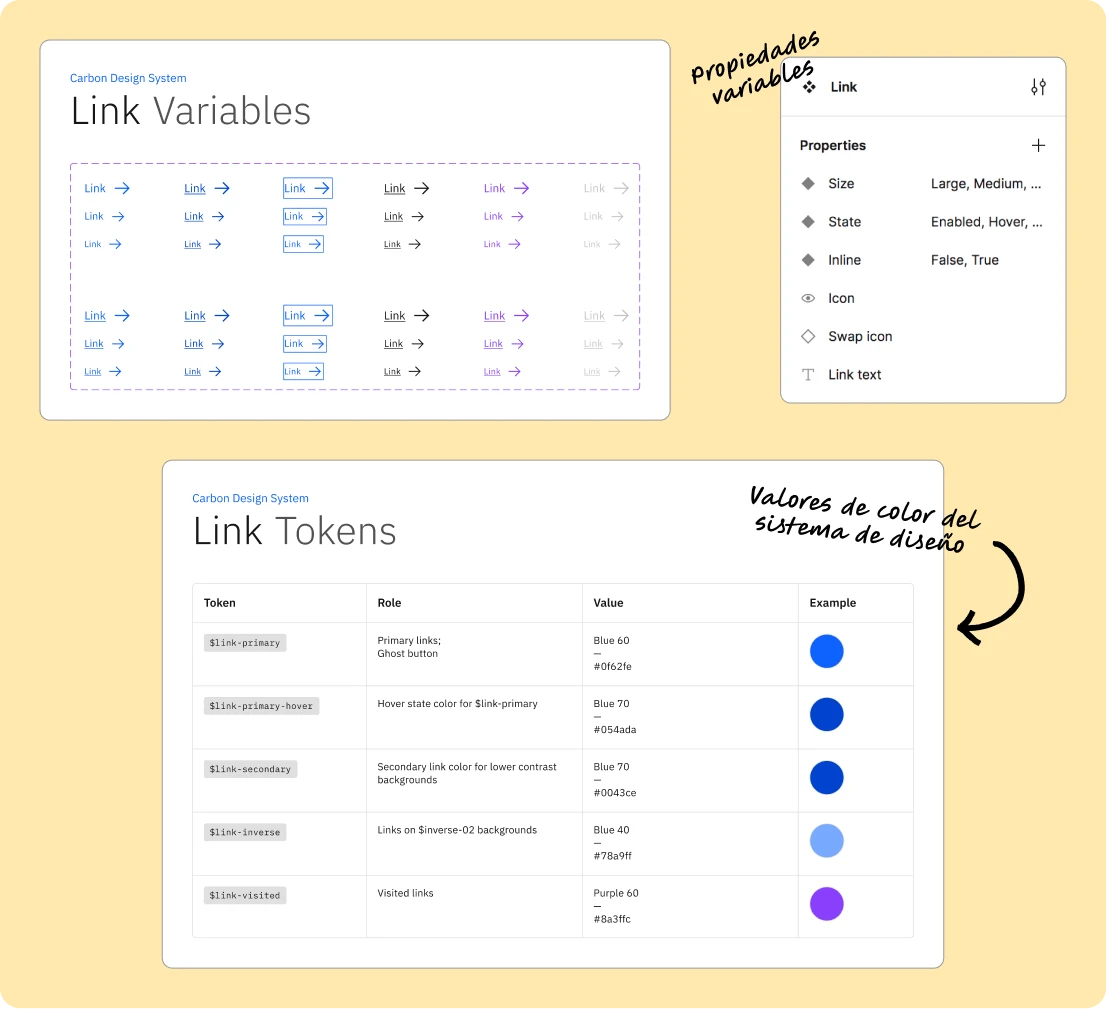
Variables
Las variables en Figma permiten generar variaciones de un mismo componente, para definir y gestionar atributos como colores y tamaños de texto de manera centralizada. Por ejemplo, al diseñar un botón le añadirás las propiedades de texto, tamaño, espaciado, color, redondez, sombra y tipo (primario, secundario, etc.).

Prototipado
Prototipar es otra funcionalidad esencial de Figma. Un prototipo es una simulación interactiva de la experiencia de usuario que permite probar la navegación, la interacción y la funcionalidad del diseño, identificar problemas y recopilar comentarios tempranos de los usuarios antes de invertir en el desarrollo completo.
Desarrollo
La función de desarrollo de Figma es una herramienta poderosa que facilita la comunicación y la colaboración entre diseñadores y desarrolladores.
- Inspección de diseño. Los desarrolladores pueden inspeccionar el diseño en Figma y obtener información detallada sobre los elementos, como dimensiones, espaciados, colores y estilos de fuente.
- Generación automática de código CSS. Figma puede generar automáticamente el código CSS correspondiente a los estilos aplicados en el diseño.
- Exportación de activos. Con la nueva actualización de Figma, se ha introducido la capacidad de exportar activos de componentes. Esto incluye imágenes, iconos y otros elementos que no requieren código directo.
Sácale más partido a Figma
Biblioteca de plantillas comunitarias
La comunidad de Figma es extremadamente activa y generosa, y muchos diseñadores y diseñadoras comparten sus propios componentes y recursos en la función «Community» de Figma. Esto te permite aprovechar diseños de alta calidad creados por otros diseñadores y acelerar tu propio proceso de diseño.
Integraciones con otras herramientas
Además, Figma se integra con otras herramientas populares utilizadas por los diseñadores. Puedes conectar Figma con herramientas de desarrollo como Zeplin o Avocode para facilitar la colaboración y el flujo de trabajo. También puedes integrar Figma con herramientas de gestión de proyectos como Trello o Asana, lo que te permite mantener un seguimiento y una organización eficientes de tus tareas de diseño.
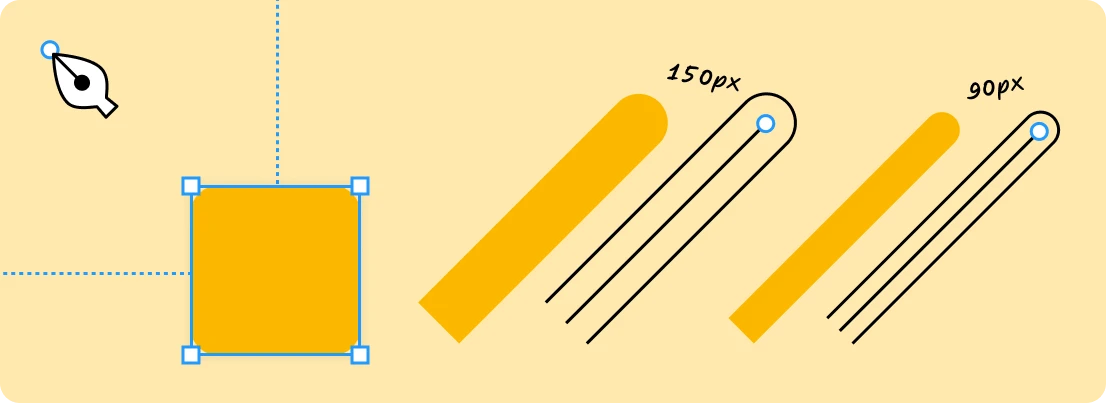
Diseño vectorial
En Figma puedes crear elementos vectoriales y exportarlos en SVG para no perder calidad. Al tener implementada esta función, no necesitarás utilizar otros programas como Illustrator, exportar tus vectores e incrustarlos en Figma, lo tendrás todo en un solo programa.

Ayuda a mejorar Figma
Figma se esfuerza por escuchar a su comunidad y tomar en cuenta sus sugerencias para seguir evolucionando y brindar la mejor experiencia posible. A través de canales de comunicación abiertos y la participación activa de los usuarios, Figma se mantiene en constante actualización y desarrollo, asegurando que sus usuarios puedan disfrutar de nuevas funcionalidades y mejoras basadas en sus necesidades y comentarios.
¿Cuánto vale Figma?
Con Figma, puedes disfrutar de una variedad de planes, incluida una opción gratuita que ofrece generosas funcionalidades y almacenamiento. Si buscas funciones avanzadas y proyectos más grandes, Figma también ofrece planes de pago que te brindan mayor almacenamiento, colaboración avanzada y acceso a funciones premium, como la integración con otras herramientas de diseño y desarrollo. Puedes acceder a todas estas funciones de forma gratuita con el plan educacional para estudiantes.
Conclusión
En resumen, Figma es una herramienta versátil y gratuita para el diseño gráfico y de interfaces. Su enfoque en la colaboración en línea, los componentes reutilizables, los sistemas de diseño compartidos y las funcionalidades de prototipado hacen que esta herramienta sea la elección preferida de muchos diseñadores y equipos. Ya sea que estés aprendiendo Figma desde cero o que ya tengas experiencia en herramientas de diseño, encontrarás una comunidad activa y recursos de aprendizaje para aprovechar al máximo esta poderosa herramienta.
Con nuestra formación en UX UI aprenderás a usar esta herramienta como un gran profesional. ¡Pide información sobre nuestro máster y aprende Figma!