Si estás pensando en diseñar tu página web o aplicación, debes saber que la elección de los colores es un paso clave. En este artículo, te guiaré en la selección de colores para tu marca, considerando aspectos específicos y orientados a la usabilidad web.
Es importante saber que la percepción de los colores va muy arraigada a la cultura de cada sitio, por ello en este artículo nos enfocamos en culturas occidentales.
🎨 Creando mi Paleta de Colores: Psicología y Armonía
La paleta de colores de tu marca debe transmitir la esencia de su identidad, reflejando su personalidad única y dirigiéndose a su público objetivo. Para lograrlo, es fundamental comprender los significados y las connotaciones de cada color. Aquí tienes algunos ejemplos:
- Azul: Transmite confianza, calma y profesionalidad. El azul claro brinda serenidad, mientras que el azul oscuro inspira autoridad.
- Amarillo: Sinónimo de energía y optimismo, aporta alegría y luminosidad. Úsalo con moderación para evitar abrumar.
- Rojo: Apasionado y atractivo, expresa emoción, urgencia y energía. Llama la atención y crea interés.
- Naranja: Combina energía y calidez, inspirando creatividad y entusiasmo. Ideal para destacar elementos importantes.
- Verde: Asociado a la naturaleza, representa crecimiento, salud y estabilidad. Tonos más oscuros transmiten elegancia.
Si bien es importante que tu marca tenga un color principal, este debe estar acompañado por otros colores. Una vez que comprendas las connotaciones de cada color, podrás comenzar a crear combinaciones que hagan que tu marca sea atractiva y versátil. Para lograrlo, existen diversas formas de combinar colores y crear paletas de colores armónicas. A continuación, te presento algunos ejemplos:
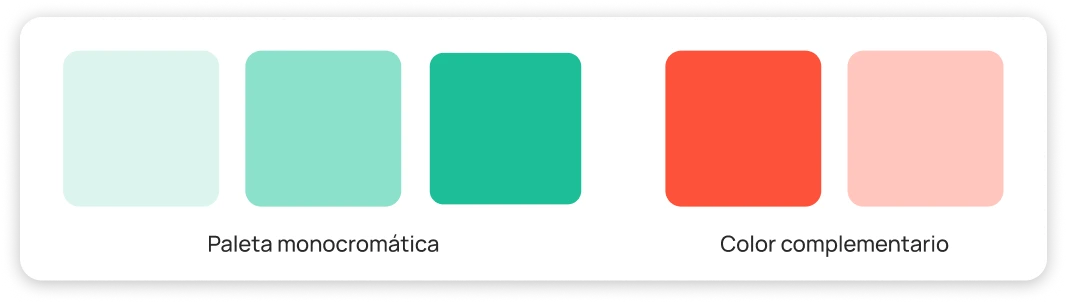
- Monocromática: Un solo color con diferentes saturaciones.
- Complementaria: Utiliza colores opuestos en la rueda de color para un contraste fuerte.
- Colores Triádicos: Emplea tres colores equidistantes en el círculo cromático, con uno como dominante.
Si no eres diseñador y buscas una combinación sencilla pero efectiva, te recomiendo una paleta monocromática con un color complementario que actúe como acento. Ahora, veamos por qué esto funciona.

Color de Acento: Destaca y Vende
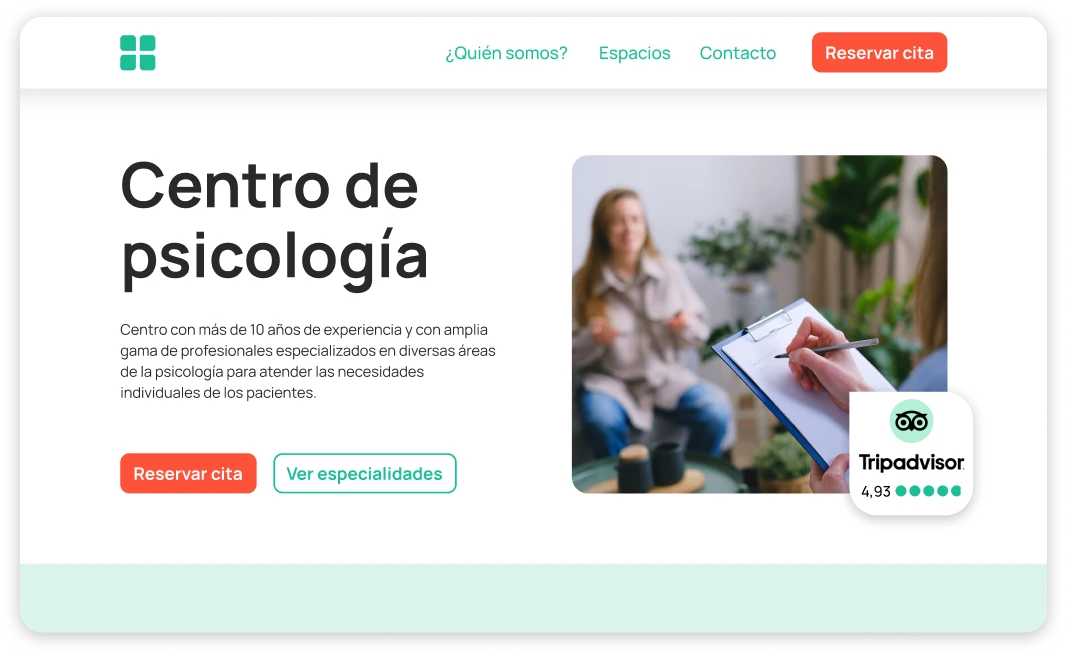
En el diseño web o app, la elección de un color que destaque entre los demás desempeña un papel esencial para conseguir tus objetivos. Este color diferencial se denomina “color de acento“.
Los colores de acento, debido a su naturaleza llamativa, dirigen la atención del usuario hacia los elementos clave que deseas que vean primero. Esto no solo mejora la experiencia del usuario al simplificar la navegación, sino que también maximiza la posibilidad de que los visitantes realicen acciones específicas, como comprar un producto o programar una cita.
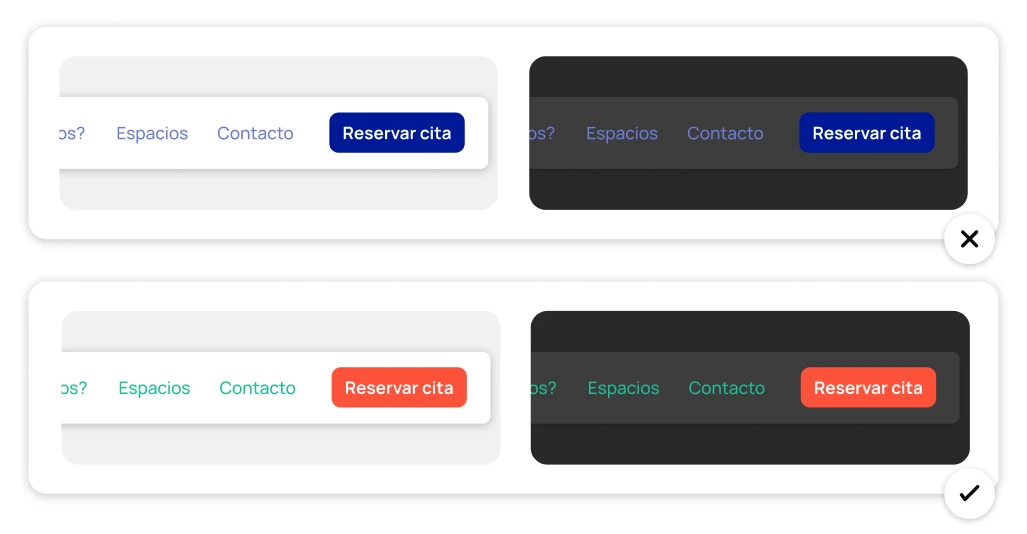
Por ejemplo, si vendes productos, el color de acento puede aplicarse al botón “Compra ahora”. Si buscas que los visitantes reserven citas, el color de acento destacará el botón “Reservar cita”.
Esto no quiere decir que se tenga que usar siempre el color de acento para todos los botones, solo se debería usar para los más importantes. Por ello está bien tener un estilo de botón primario y secundario. El uso estratégico de colores puede influir en las emociones y comportamientos de los usuarios, generando urgencia, emoción o interés.

💻 Aprende a crear las mejores páginas web
Únete a nuestro Máster en Diseño UX UI y aprende de investigación, experiencia de usuario, Design Thinking, usabilidad, prototipado y Figma.
Legibilidad: Color y contraste
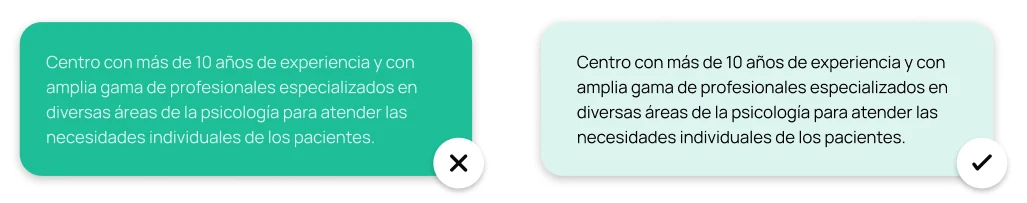
La legibilidad es esencial en el diseño web para lograr una experiencia de lectura fluida y los colores tienen un papel crucial en este aspecto. Aunque no existen reglas rígidas, aquí te dejo dos consejos para evitar la mala legibilidad:
- Cuanto más contraste entre fondo y texto mayor legibilidad. Según la Universidad de Winnipeg, el contraste adecuado puede aumentar la velocidad de lectura hasta un 20%.
- Evita fondos llamativos en textos extensos, optando por fondos neutros para prevenir la fatiga visual.
Priorizar estos consejos no solo realza la estética, sino también asegura una comunicación fácil y cómoda para los usuarios. Además, existe una herramienta online que evalúa la legibilidad de tu paleta de colores, te la comparto aquí.

Dark Mode
El “modo oscuro” en las interfaces ha ganado popularidad, ya que reduce la fatiga visual en entornos poco iluminados y ahorra energía. Esta preferencia por una estética de fondo oscuro, en contraposición al tradicional blanco brillante, plantea una interesante dinámica en la toma de decisiones sobre los colores que conforman la identidad de una marca.
Las marcas deben pensar cómo sus colores se traducen en el modo oscuro y si siguen siendo coherentes con su identidad. Pueden optar por invertir los colores, manteniendo la paleta general pero ajustándose para una experiencia de usuario agradable en ambos modos. Otra opción es desarrollar una variante específica para el modo oscuro, manteniendo elementos reconocibles pero adaptándose a la estética oscura.
La consistencia en la identidad visual sigue siendo importante, pero la adaptación de la marca a las preferencias cambiantes del usuario puede marcar la diferencia en la percepción y el compromiso de la marca.

Colores de Aviso: Guía al Usuario de Manera Efectiva
Aparte de tu paleta de colores, hay otros colores que te pueden ayudar a guiar al usuario y puedes implementarlos en tu paleta para web o app. Estos son los colores ya tenemos asociados a diferentes avisos y el usuario inmediatamente ya entiende qué puede estar pasando.
- Aviso rojo: fallos, errores, incorrecto
- Aviso amarillo: alertas, problemas
- Aviso verde: éxito, válido, correcto
Cómo aplicar tu paleta a tu web: Regla 60-30-10
Una vez tenemos la paleta escogida teniendo en cuenta los puntos anteriores, hay que implementarla. Para ello existe la regla de 60-30-10 que puede servir de guía, esta regla se aplica en diferentes aspectos del diseño: gráfico, moda e interior.
Esta regla explica que podemos usar tres colores completamente distintos pero que lo verdaderamente importante es tener un control en la cantidad de color que usamos de cada uno.
- El color base de la marca, que normalmente será asociado como nuestro color corporativo, inundará el 60% de nuestra web.
- El 30% irá destinado a un color que acompañará al color base, pudiendo hacer juegos y composiciones de entre ambos.
- Y el último color, el menos presente en la web, pero el más llamativo, tendrá solamente un 10% de protagonismo. Sería el color acento para principalmente botones que atraigan la acción.

Según mi opinión es una regla orientativa, ya que puedes incluir más colores, pero como enseñanza de esta regla, diría que se ha de dar más peso a los colores neutros para no saturar al usuario y usar el color de acento en pequeñas cantidades para guiar al usuario a tomar acción.
En conclusión, la elección y aplicación de colores en el diseño web y aplicaciones no solo afecta la estética visual, sino que también influye en la percepción, la usabilidad y el comportamiento de los usuarios. Al comprender la psicología del color y seguir principios de diseño, puedes crear experiencias de usuario más efectivas y atractivas.